Mungkin ada yang perasan dan mungkin ada yang tak perasan. Benda ni dah lama aku perhatikan. Ramai rakan blogger yang menggunakan platform blogger.com share link /url artikel blog diaorang dengan cara yang kurang ideal.
 |
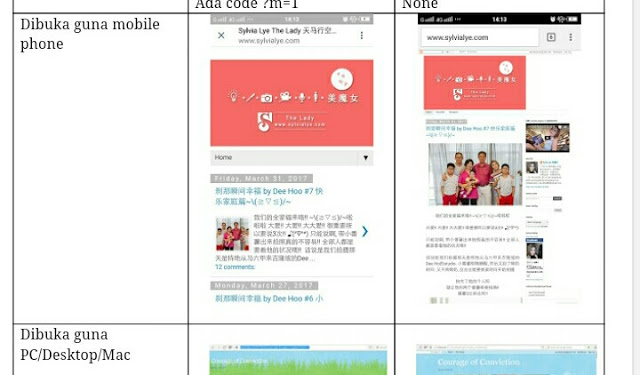
| sharing url mobile vs url desktop |
Apa yang aku katakan kurang ideal tu? Maksud aku, ada sesetengah blogger yang share link / url artikel kat media sosial sekali dengan coding ?m=1.
Sebenarnya takdelah effect pun kalau share url dengan code ?m=1 tu. Cuma kurang sesuai kalau yang klik link tu dan baca dari komputer desktop atau Macbook atau laptop.
Apa yang terjadi kalau share dengan code ?m=1 tu? Kalau kat mobile phone atau tablet, paparan blog memang nampak ideal sebab memang ?m=1 tu untuk represent mobile. m=mobile, 1=binary code (yes). Aku main bantai je ikut kepahaman aku untuk terma ni tau. hehehe.
Tak dinafikan orang yang share url artikel blog sekali dengan code ?m=1 tu memang share directly dari mobile phone yang mana sistem blog akan detect device yang digunakan adalah mobile. Tapi harus diingat, tak semua pembaca tu akan baca guna mobile phone.
Ada yang baca guna laptop opis, pc opis, sambil buat kerja hehehe. Kalau kita share link / url artikel blog tu tanpa ?m=1, ianya adalah ideal bagi pembaca yang gunakan mobile device mahupun desktop.
Sistem komputer akan detect mobile dan akan secara automatik memaparkan paparan mobile bagi pengguna mobile phone dengan memunculkan code ?m=1 secara automatik. Tapi kalau url yang ada ?m=1 tak dinyahkan sekiranya kita baca kat desktop. Kesannya blog kita akan dipaparkan menjadi mobile mode di desktop. Kan tak cantik tu.
Tapi ada sesetengah template blogger.com yang dah customized memang akan auto remove kod ?m=1 tu, cumanya korang perlu disable paparan mobile kat setting blogger.com. Dan ada jugak template blogger.com ni walaupun dia ada ?m=1 tetap jugak dia akan paparkan desktop view.
Untuk kes macam ni, aku nasihatkan bertukar je la ke template lain atau nak lagi senang tukar je template versi baru yang blogger.com sediakan. Serius cantik, dah la cantik, responsive pulak tu.
Bagi template blogger yang responsive, keadaannya jadi macam contoh kat table ni:
|
Ada code ?m=1
|
None
|
|
|
Dibuka guna mobile phone
|
||
|
Dibuka guna PC/Desktop/Mac
|
|
|
Untuk template yang aku pakai ni (dari sugeng) memang agak ajaib. Letak la kod ?m=1 atau tak, tetap dia akan detect ikut kesesuaian device yang akses tu. Tak caya share la artikel dari blog aku ni guna mobile ke facebook, pastu akses guna phone atau pc. Hasilnya tetap akan sesuai ikut device.
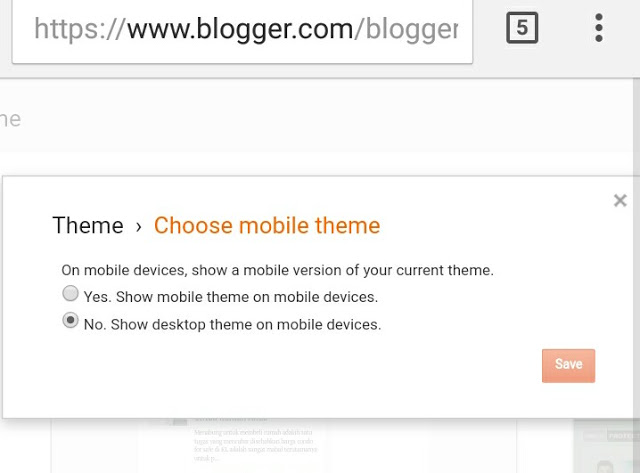
Sebenarnya kebanyakan template custom ni memang dah didesign ikut kesesuaian device. Dengan syarat kita off kan mobile view kt setting tu.
 |
| Tick pada No. |
Macam yang aku bagitau tadi, kebanyakkan template blogger yang custom mesti akan paparkan paparan yang mengikut tema. Tak kisahlah dalam mode desktop atau mode mobile.
Apa yang penting korang check la template yang korang guna. Kalau sekarang ni blogger dah sediakan template stock yang cantik dengan design minimalist. Dah tak payah susah-susah nak cari template custom yang responsive.
Kalau aku masih belum jumpa template yang sesuai ikut hati memang dah lama aku guna template terbaru dari blogger ni.
Tapi memandangkan template dari Mas Sugeng ni dah awesome (at least bagi aku) so aku stay je guna template ni buat masa ni.




Yeah!!! Setuju dengan pendapat abam Aryl… hehehe
hahaha ko tak abes2 setuju…. apa2 pun thanks…
Template terbaru dari blogger mmg awesome.
Baik boss..
Salam.. Baca artikel di fb. Tertarik mari sini. Dah baca, rasa nak komen.. Dah tulis xtahu nak sembang apa.. Just nk bgthu keep it up bro. Saya pernah ada blog santai mcam ni dulu.. Seronok blog sbb kita xde nak kejar apa sgt dulu. Tulis pasal kawan, family, travel.. Mmg seronok… Pasal seo, carilah ilmu ni jika serius berblog.. Cari niche yg best… Insyaallah berjaya….
Salam dari sistem guru online.. Komuniti Pendidikan Malaysia.. Salute u bro !